Css Gutter Bottom

We re going to introduce the fr or fraction unit.
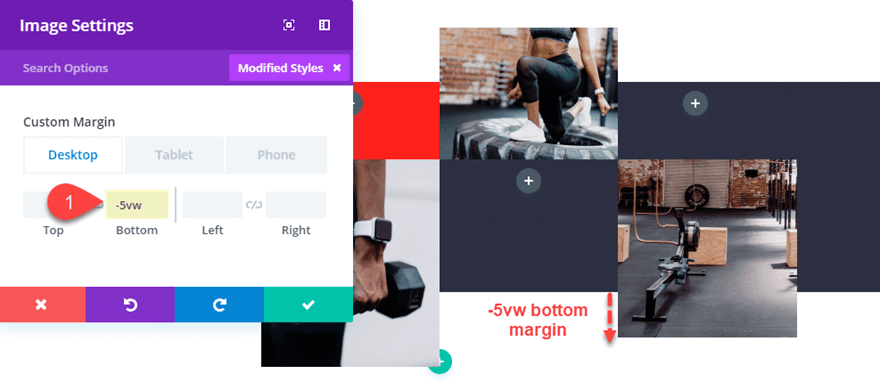
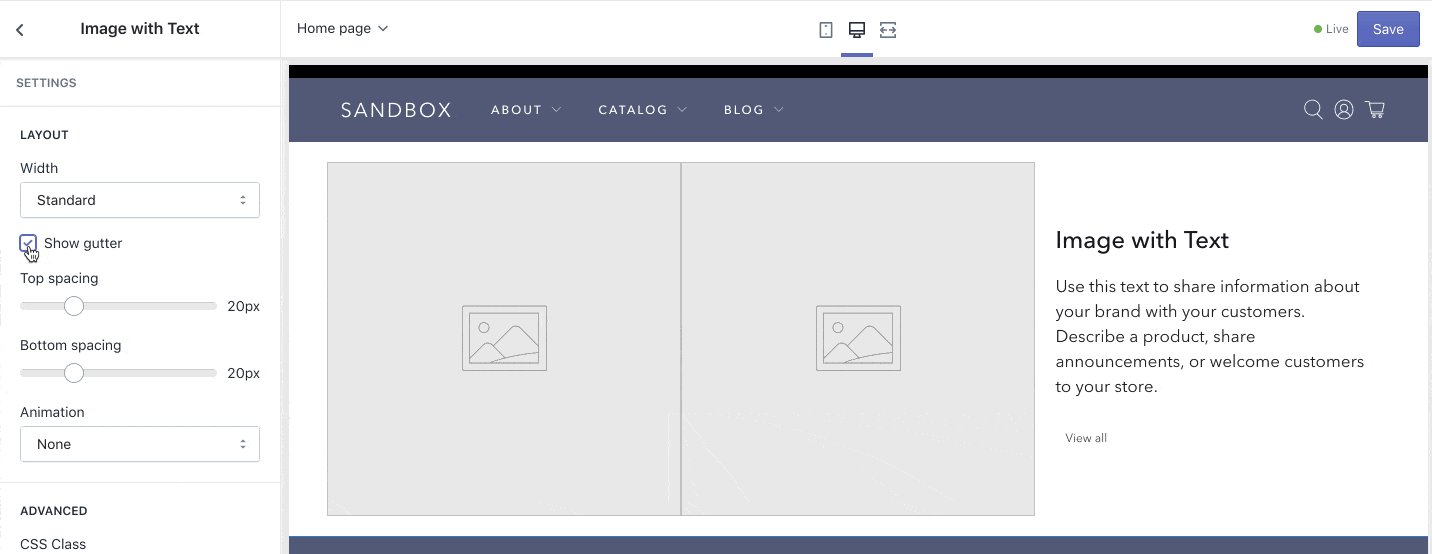
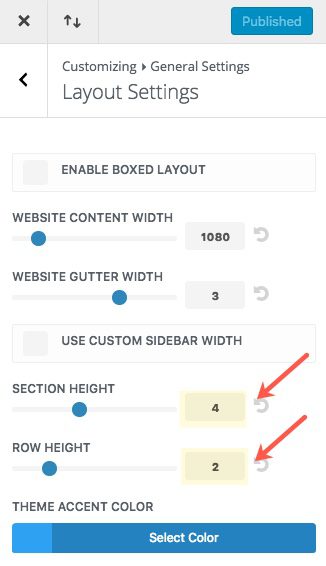
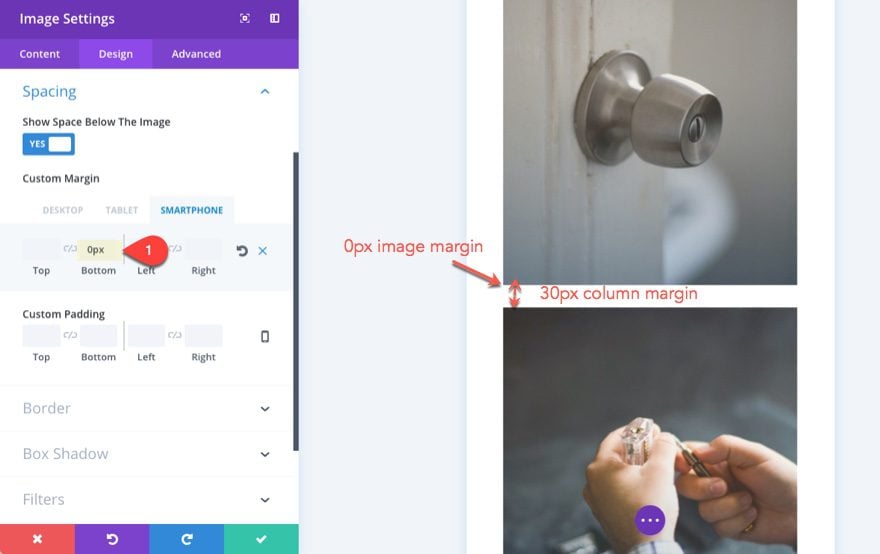
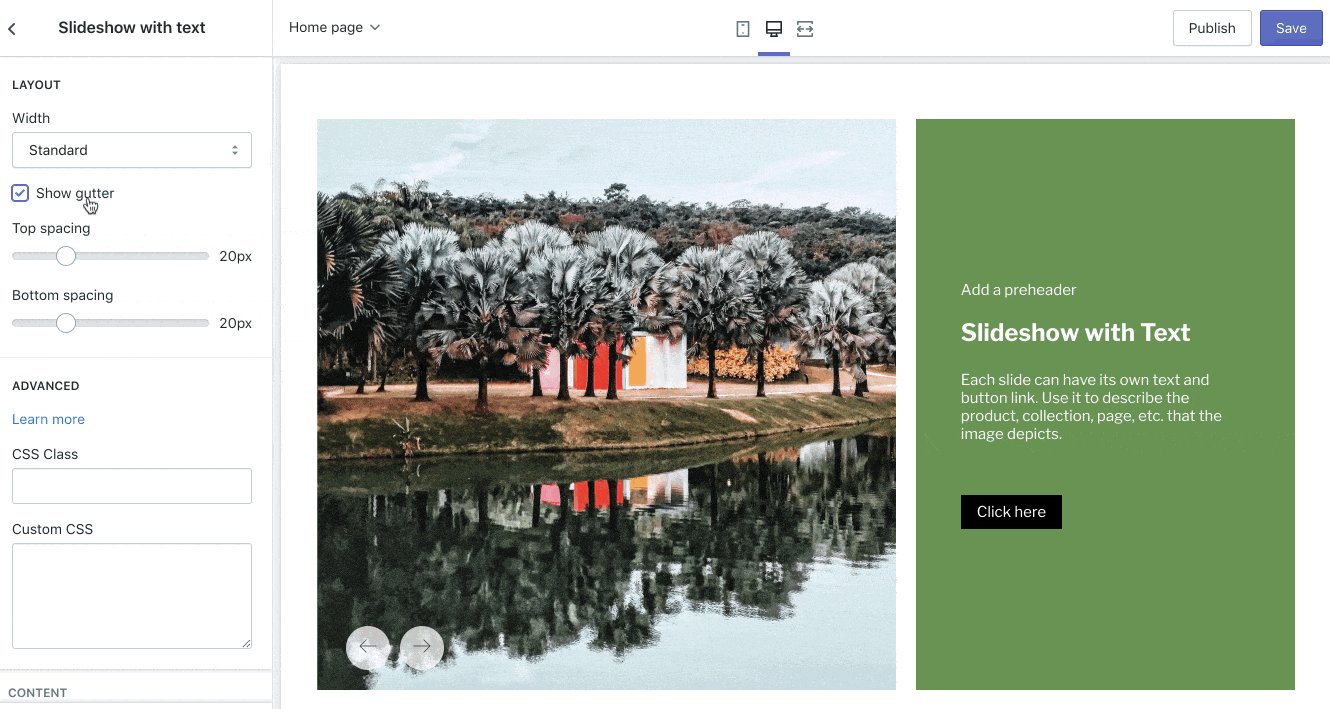
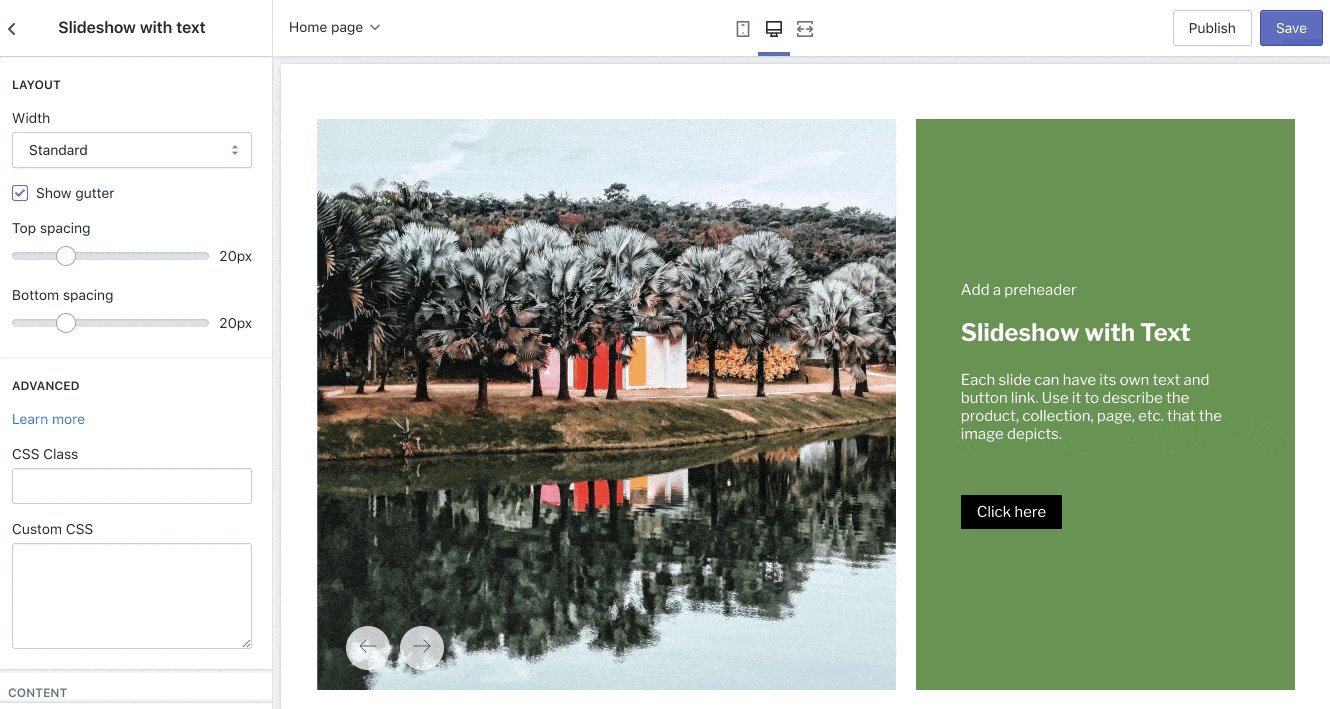
Css gutter bottom. Guttersor alleysare spacing between content tracks. The spec describes it reserving space for the scrollbar and that makes sense since that s what a gutter ultimately is. Play it specifies a bottom margin in percent of the width of the containing element. Play it initial.
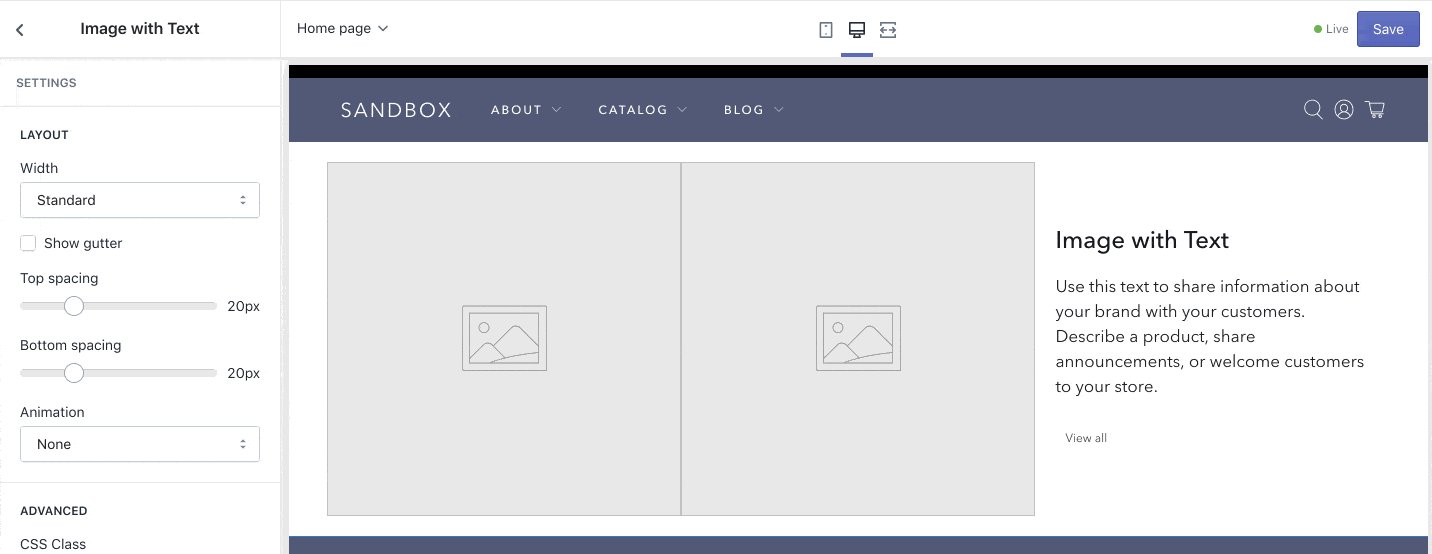
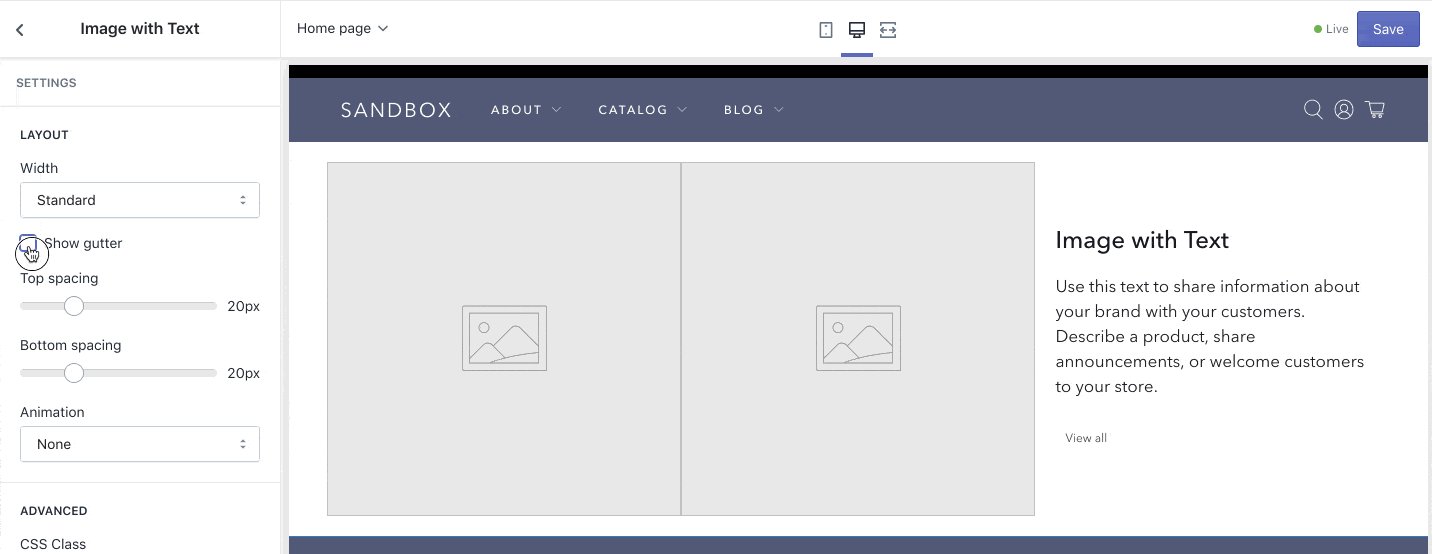
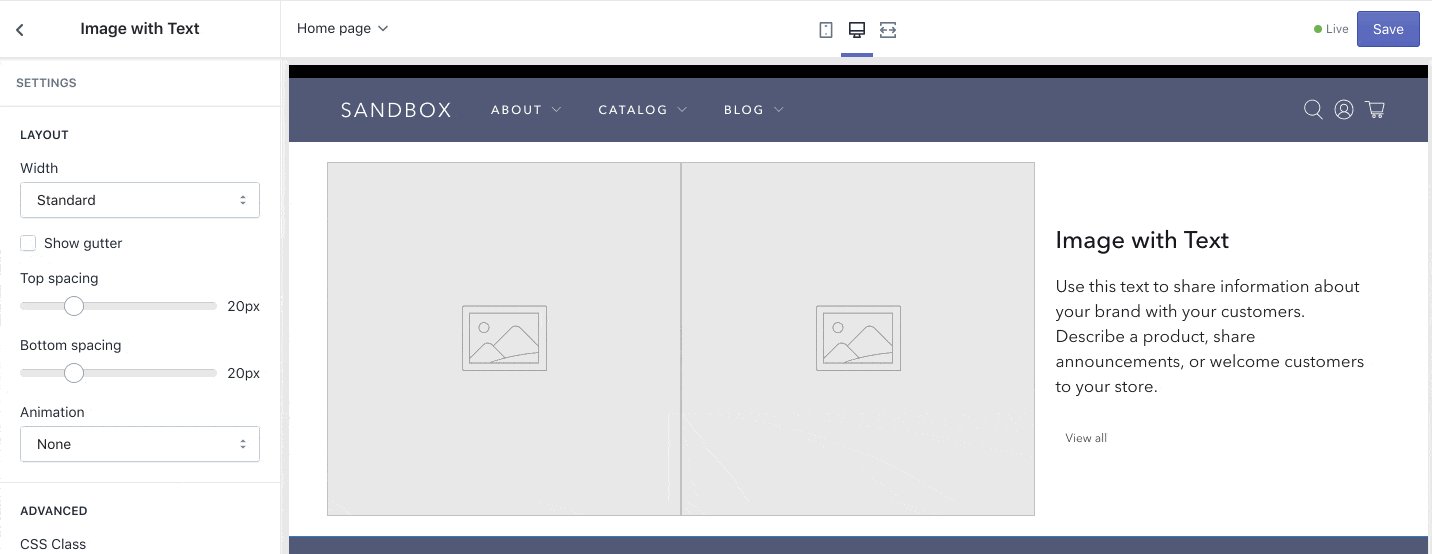
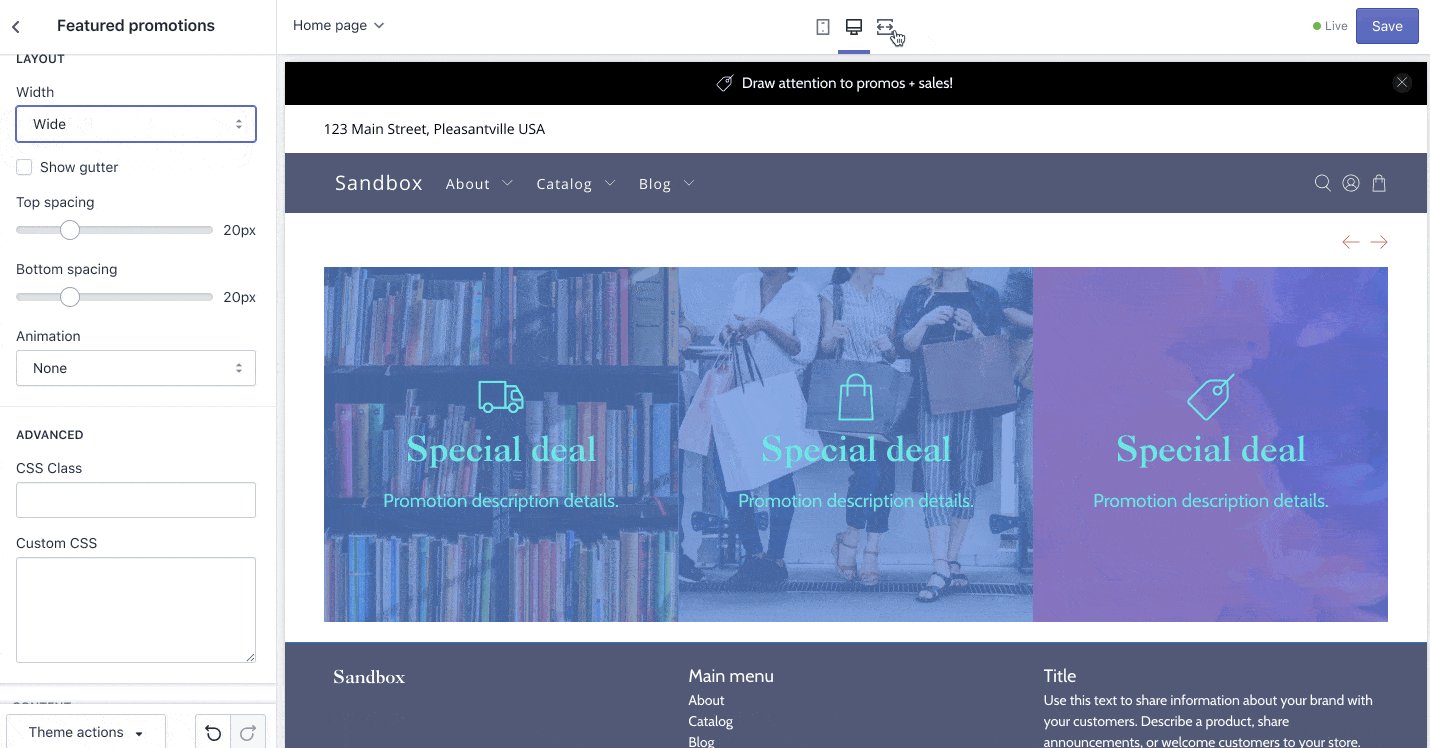
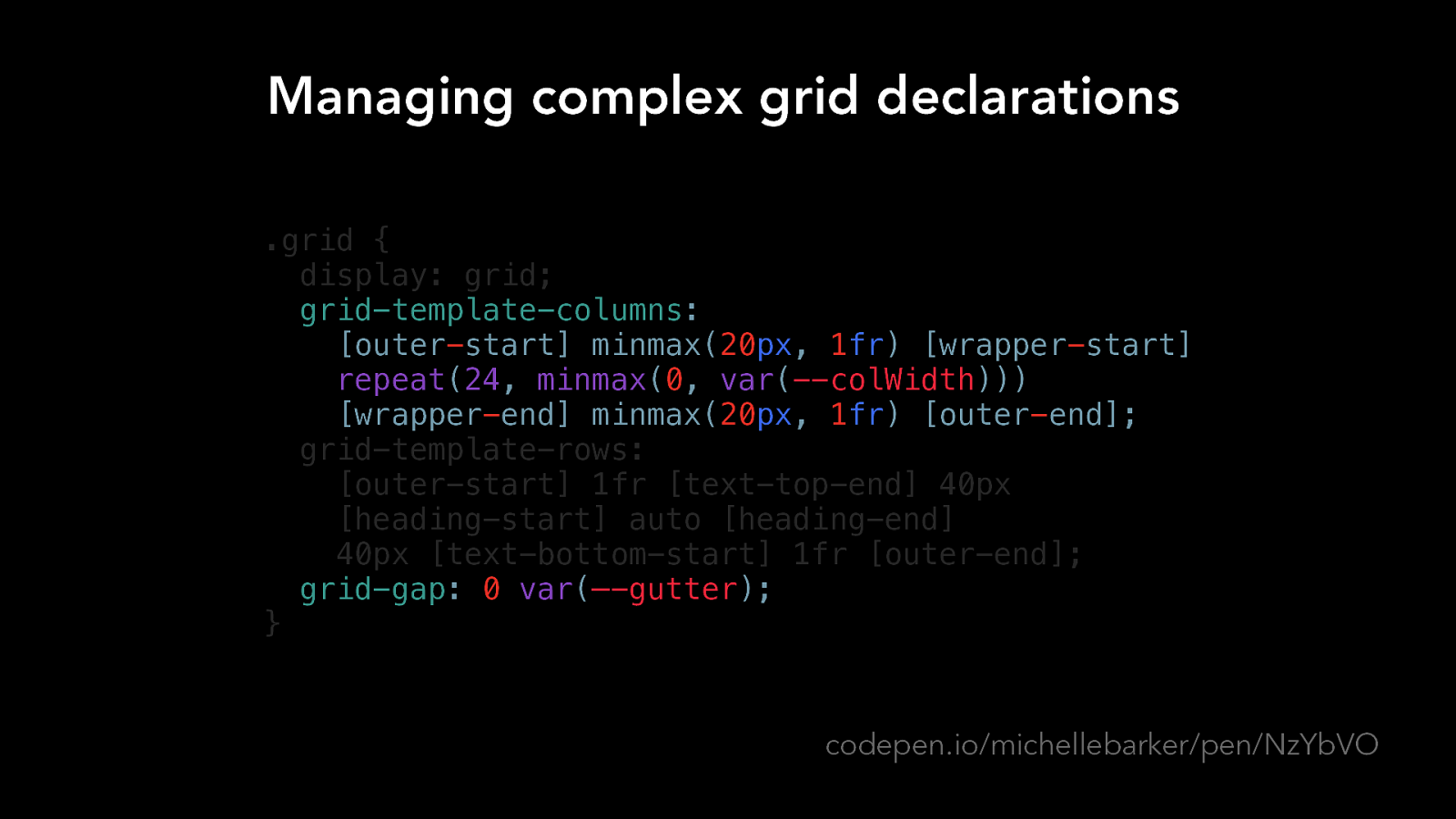
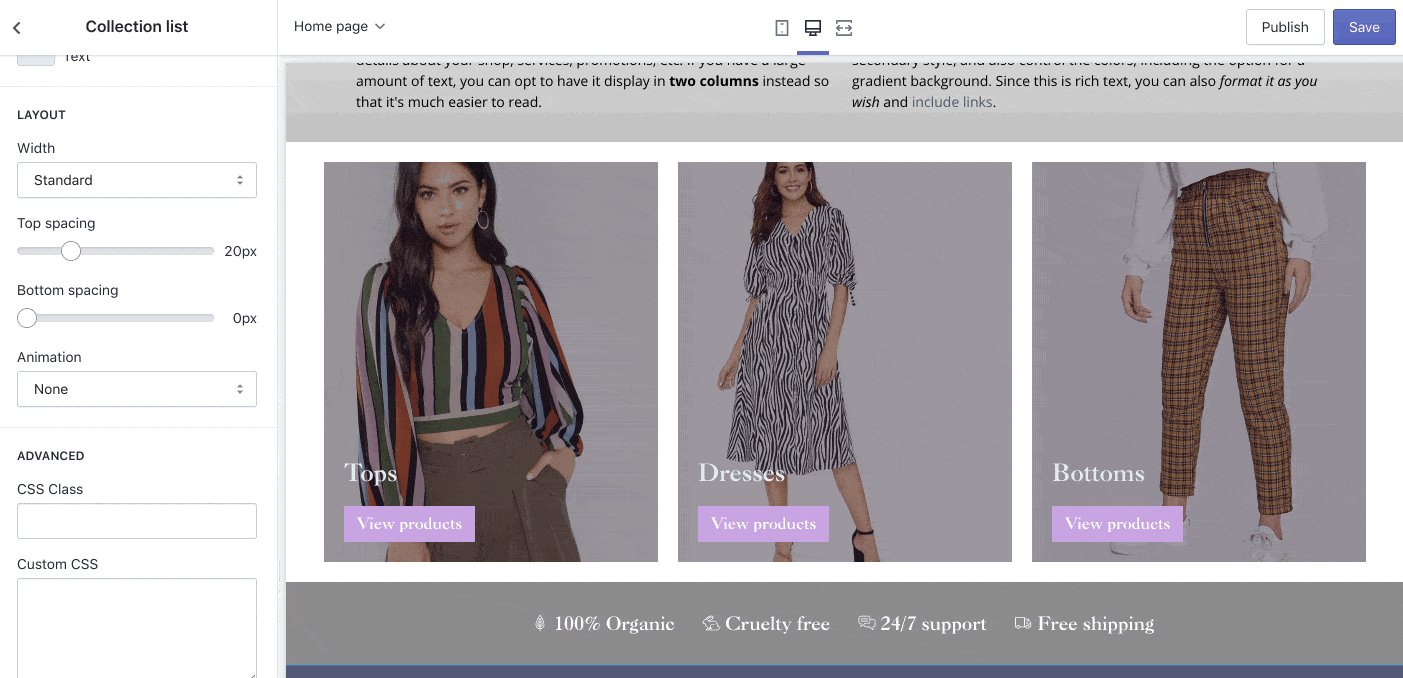
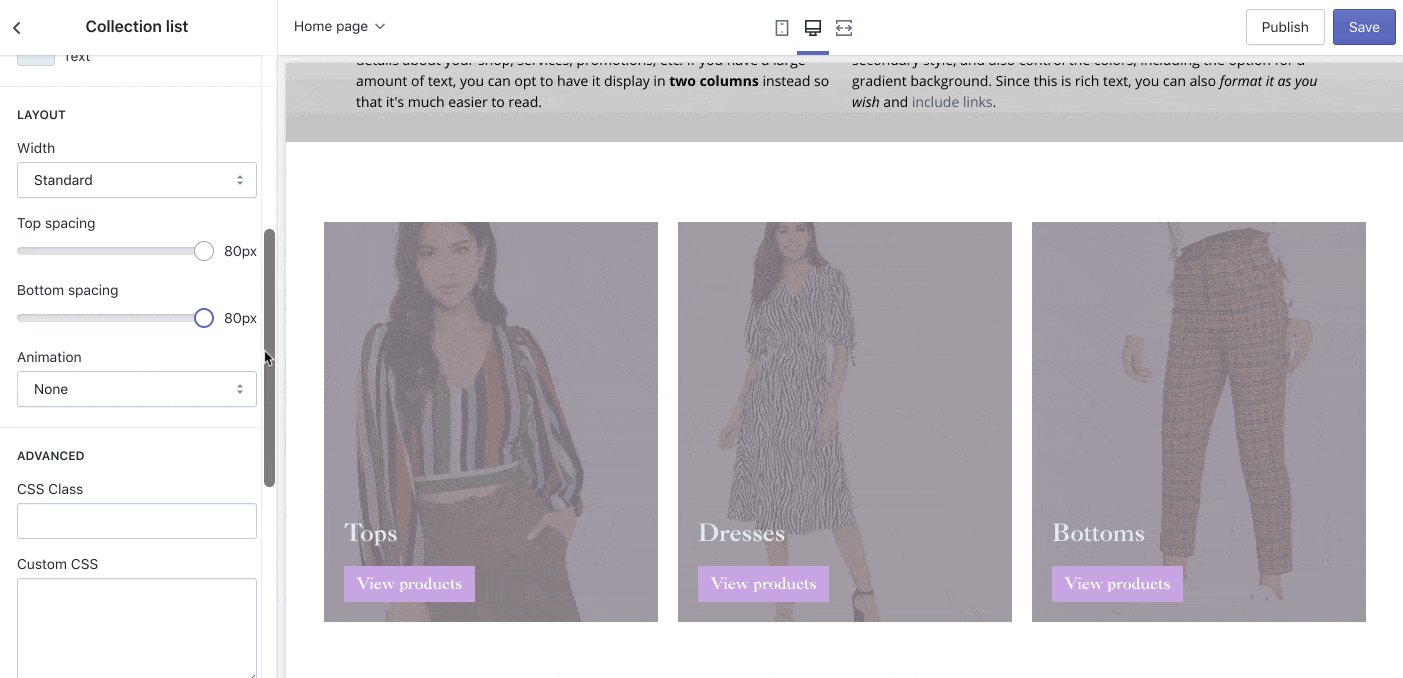
When columns are defined using values they ll use exactly those values and add any grid gap on top. Sets this property to its default value. You ll notice the grid above has been pushed to the right because it s now 99 99 wide plus the grid gaps. Read about length units.
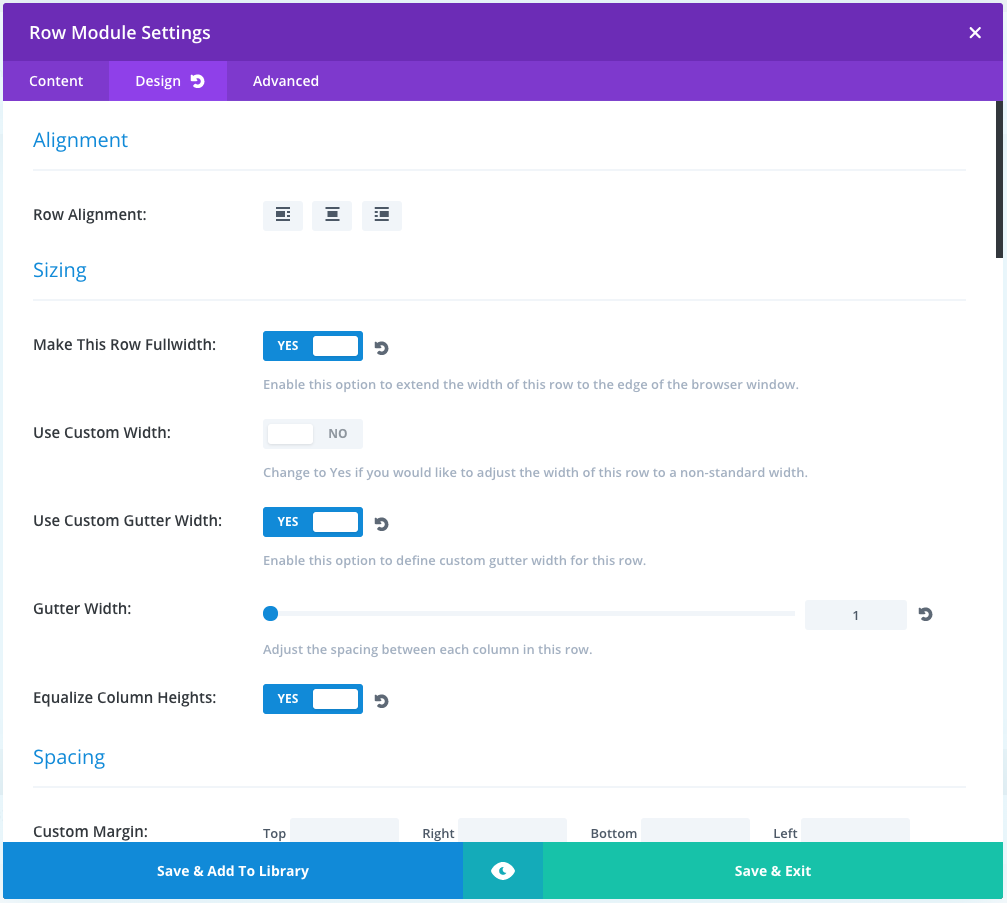
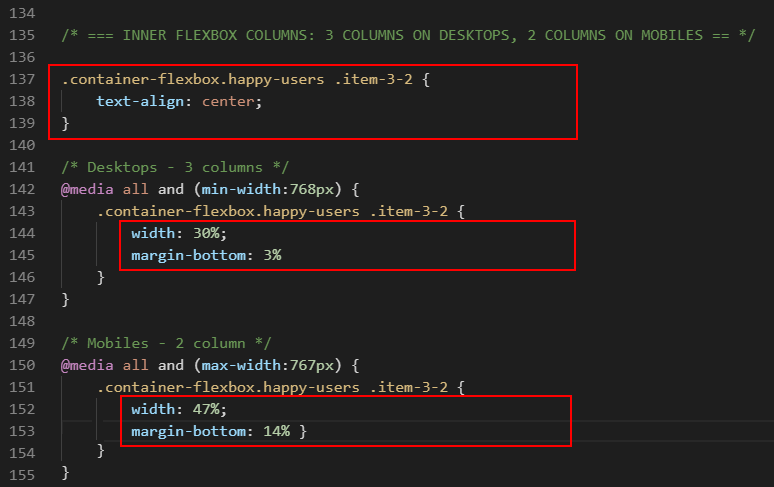
Specifies a fixed bottom margin in px cm em etc. Negative values are allowed. One final improvement can be made to our simple grid and it will solve the width problem we just mentioned. The column gap property specifies the gap between the columns.
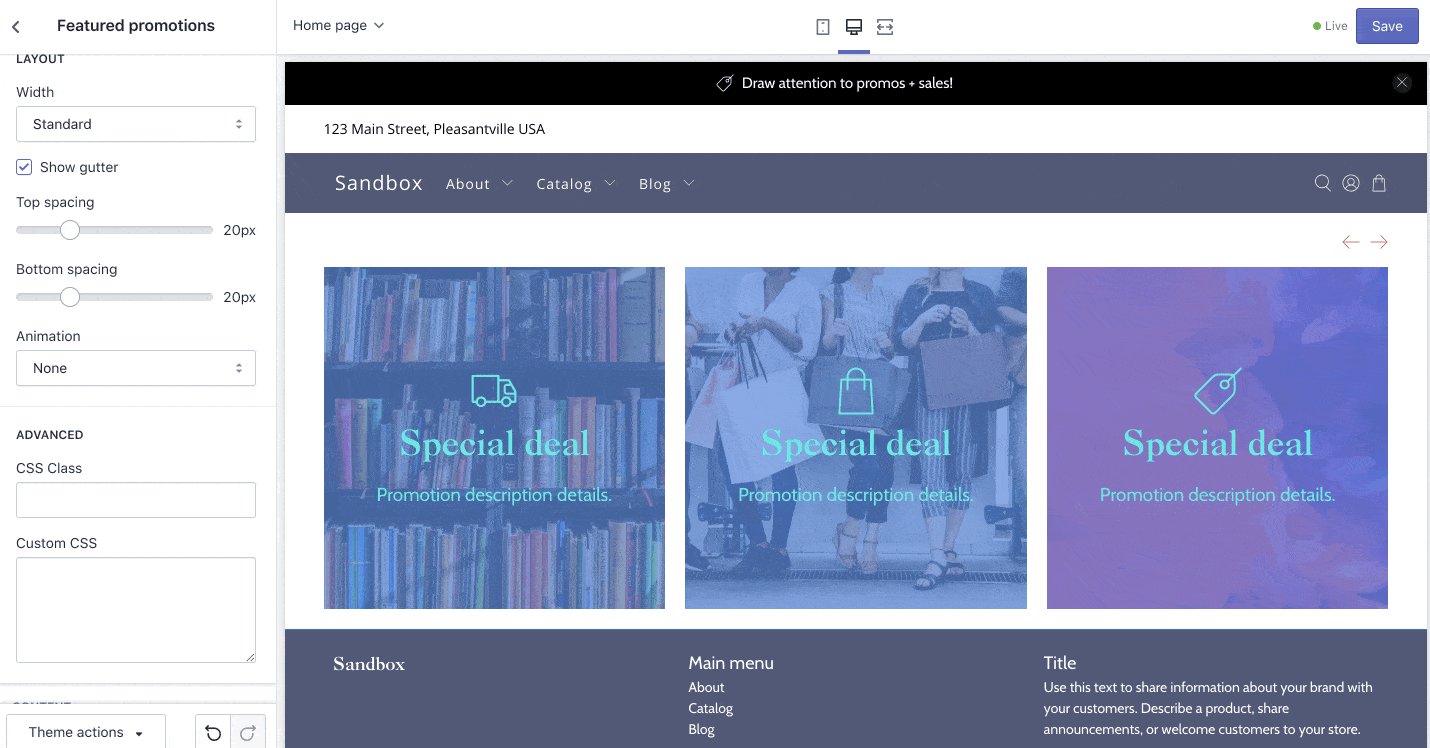
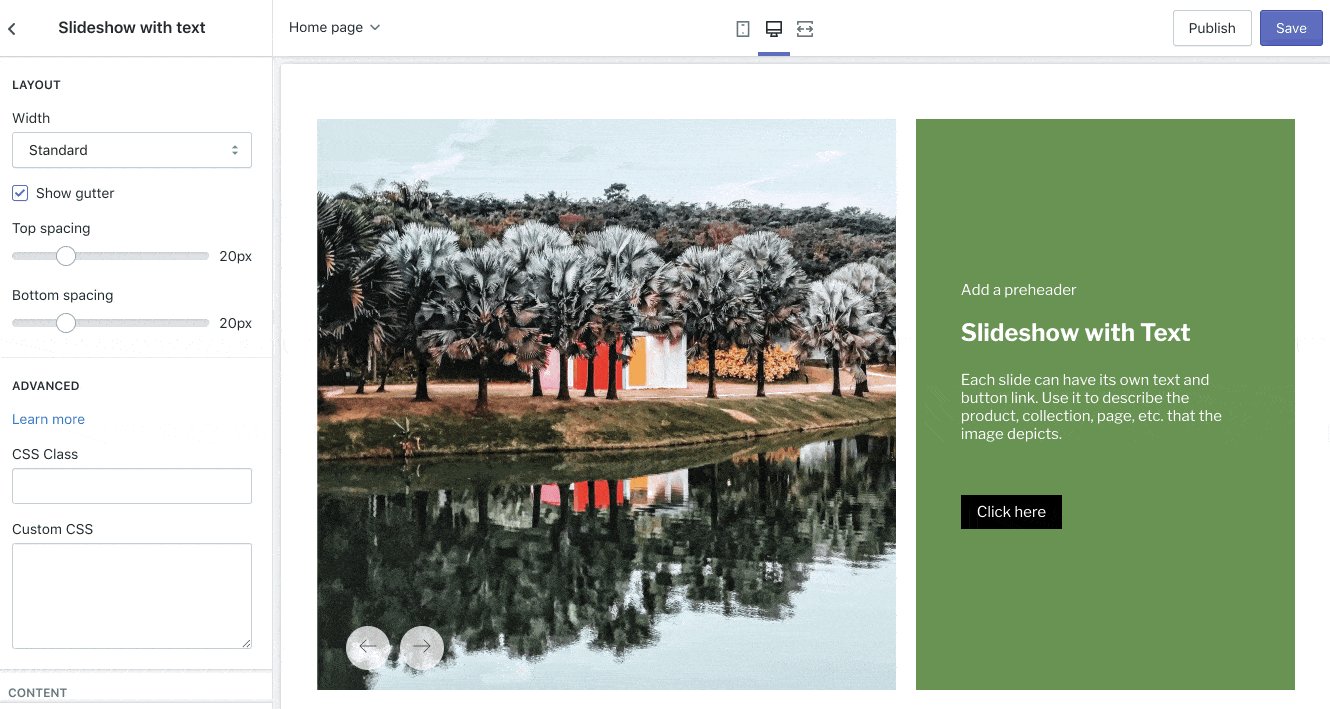
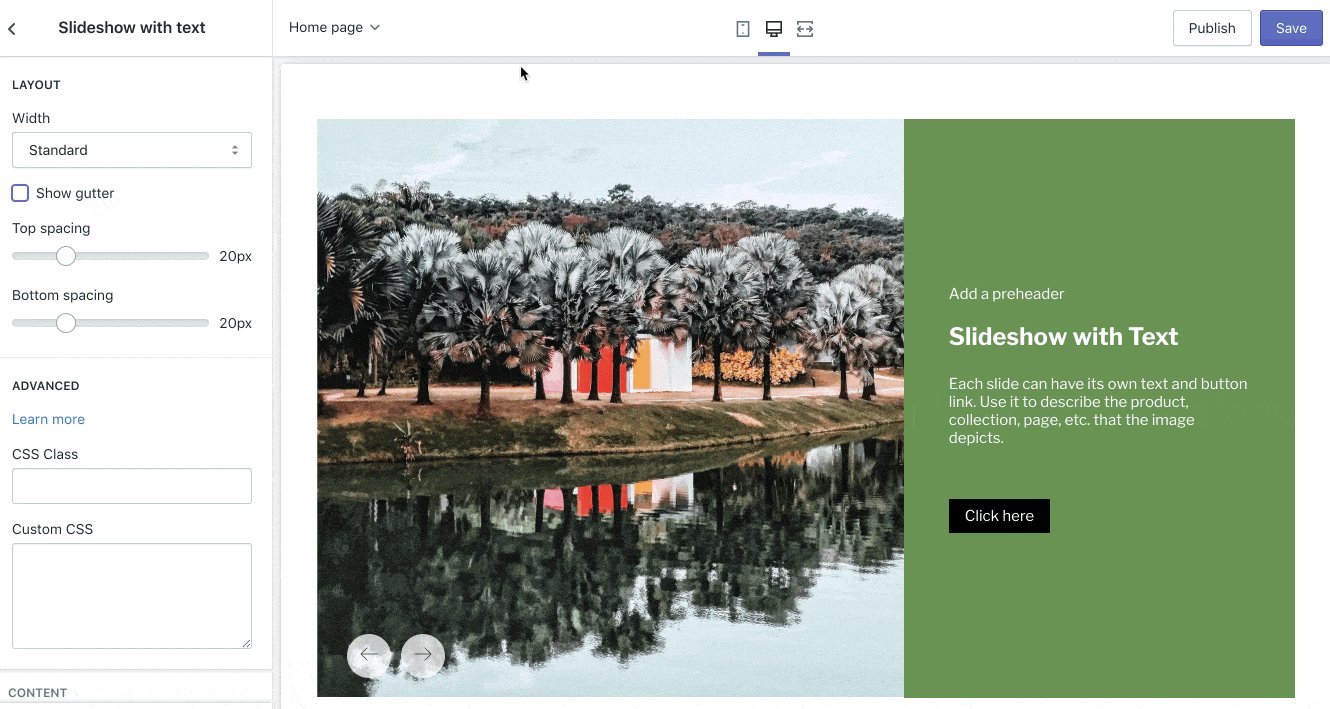
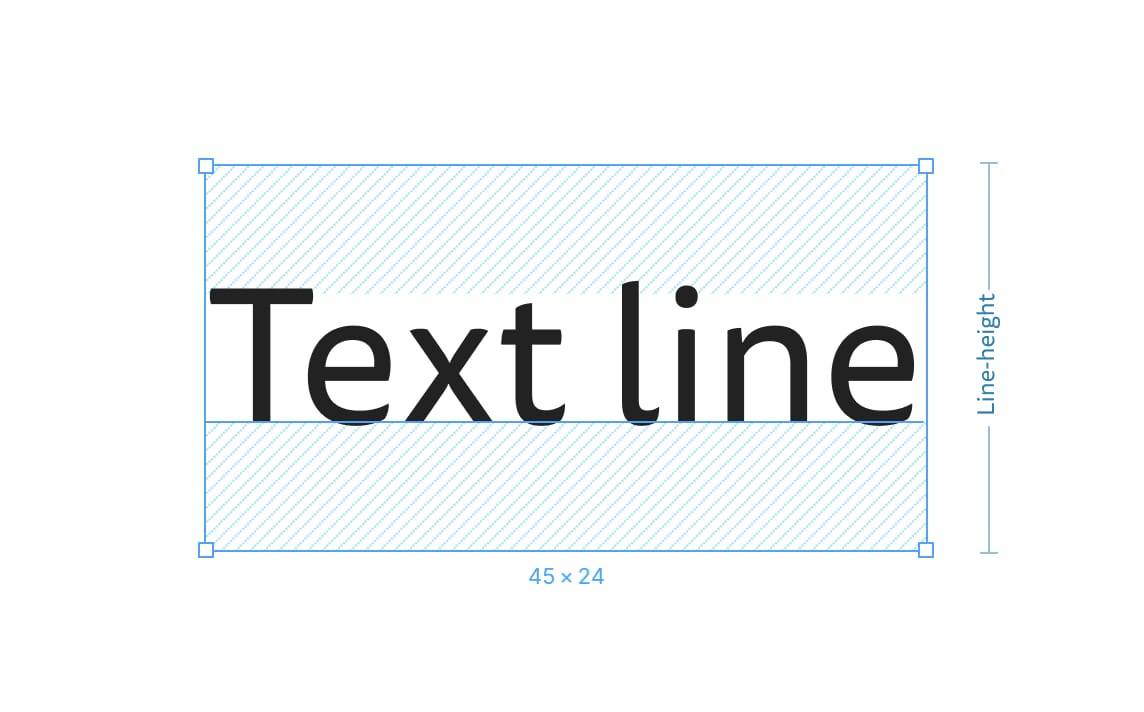
A container that reserves space for whatever is in it and separates it from other elements. Default value is 0. Play it auto. These can be created in css grid layoutusing the grid column gap grid row gap or grid gapproperties.
A riskier hack than it looks but with a few extra steps we can make almost perfect grid style gutters for flexbox. The scrollbar gutter property provides flexibility to determine how the space the browser uses to display a scrollbar that interacts with the content on the screen. Flexbox gutters and negative margins mostly solved one of the key advantages of css grid over flexbox is that grid came with the grid gap property which is now becoming just gap in future browser implementations.